Keberadaan tombol social share akan memberikan dampak positif dan memberikan kemudahan bagi pengunjung untuk berbagi informasi yang mereka jejaring social dan pemilik blog akan mendapat keuntungan mendatangkan pengunjung. Baca Juga: Cara Mudah Memasang Widget Kalender Keren Di Blog
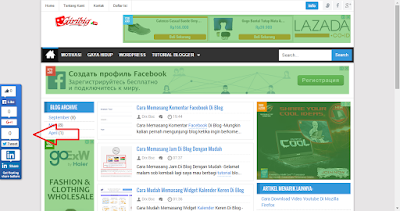
Memasang Tombol Share Melayang Di Samping Blog
- Login terlebih dahulu ke akun blogger kalian.
- Pada bagian dashboard pilih Template
- Klik Edit HTML
- Cari kode <head>
- Setelah kode <head> ketemu, selanjutnya coy kode di bawah ini tepat di bawah kode <head>.
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
- Sekarang Save
- Sekarang pilih Layout
- Pilih Add a Gadget
- Pilih HTML/JavaScript
- Copy kode di bawah ini dan paste pada HTML/JavaScript
<!-- Floating social media buttons by www.howbler.com --><style>#floatingbuttons{background:#295698;background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #3980E6), color-stop(1, #295698));background:-moz-linear-gradient(top, #3980E6, #295698);border:1px solid #1E4A8A;float:left;padding:0 0 3px 0;position:fixed;bottom:15%;left:0;z-index:10;border-radius:0 5px 5px 0;box-shadow:2px 2px 5px rgba(0,0,0,0.3);} #floatingbuttons .floatbutton{float:left;clear:both;margin:5px 4px 0 4px;} .addbuttons{clear:both;text-align:center;padding-top:5px;} .addbuttons a span.getfloat, .addbuttons a span.sharebuttons{color:#fff;background:none;font-family:arial, sans-serif;display:block;font-size:9px;font-weight:bold;text-decoration:none;line-height:11px;} .addbuttons a:hover span{color:#fff;background:none;text-decoration:underline;}</style><div id='floatingbuttons' title="Share this post!"><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><script type="text/javascript"> (function() { var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0]; s.type = 'text/javascript'; s.async = true; s.src = 'http://widgets.digg.col/buttons.js'; s1.parentNode.insertBefore(s, s1); })(); </script><!-- Medium Button --><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script><div class='floatbutton' id='facebook'><fb:like layout="box_count" show_faces="false" font=""></fb:like></div><div class='floatbutton' id='google+1'><g:plusone size="tall"></g:plusone></div><div class='floatbutton' id='twitter'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a></div><div class='floatbutton' id='linkedin'><script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-counter="top"></script></div><div class="addbuttons"><a href="http://www.edikomputer.com/2012/12/cara-membuat-tombol-share-floating-di.html" title="cara membuat tombol share floating di blogspot"><span class="getfloat">Get floating</span><div style="clear:both"></div><span class="sharebuttons">share buttons</span></a> </div> </div>
- Sekarang Save
Baca juga: Cara Membuat Popup Like Facebook di Blog
Setelah mengikuti semua langkah diatas di atas, lihat hasilnya dengan membuka halaman blog sobat. Sekian untuk pembahasan kali ini tentang Cara membuat tombol share floating di samping blog semoga artikel kali ini dapat bermanfaat.